[Visual studio] Visual Studio에서 git, GitHub 사용하기
visua studio에서 push, commit, pull 같은 간단한 명령을 사용 할 수 있다.
visua studio 에서 사용 못하는 명령어는 git bash에서 사용한다.
게시글은 visual studio 2022 버전 이지만 다른 버전도 방법이 다 비슷하기 때문에 아무버전이나 일단 배우면 된다.
목차
1. Visual Studio에서 프로젝트 만들기
2. Git Hub에서 원격 저장소 만들기
3. Visual Studio에서 git 로컬 저장소 만들기 + 원격 저장소 연결
4. 커밋하기
5. push 하기
1. Visual Studio에서 프로젝트 만들기
원격 저장소에 올릴 프로젝트 하나 만들어 주자.
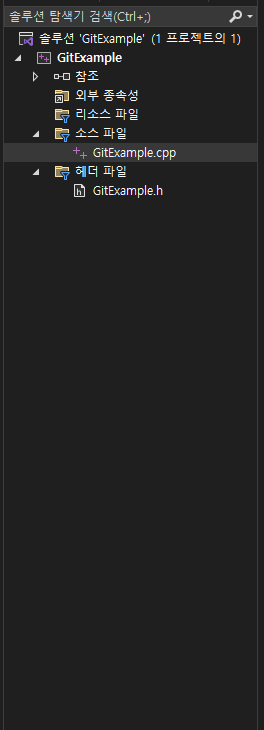
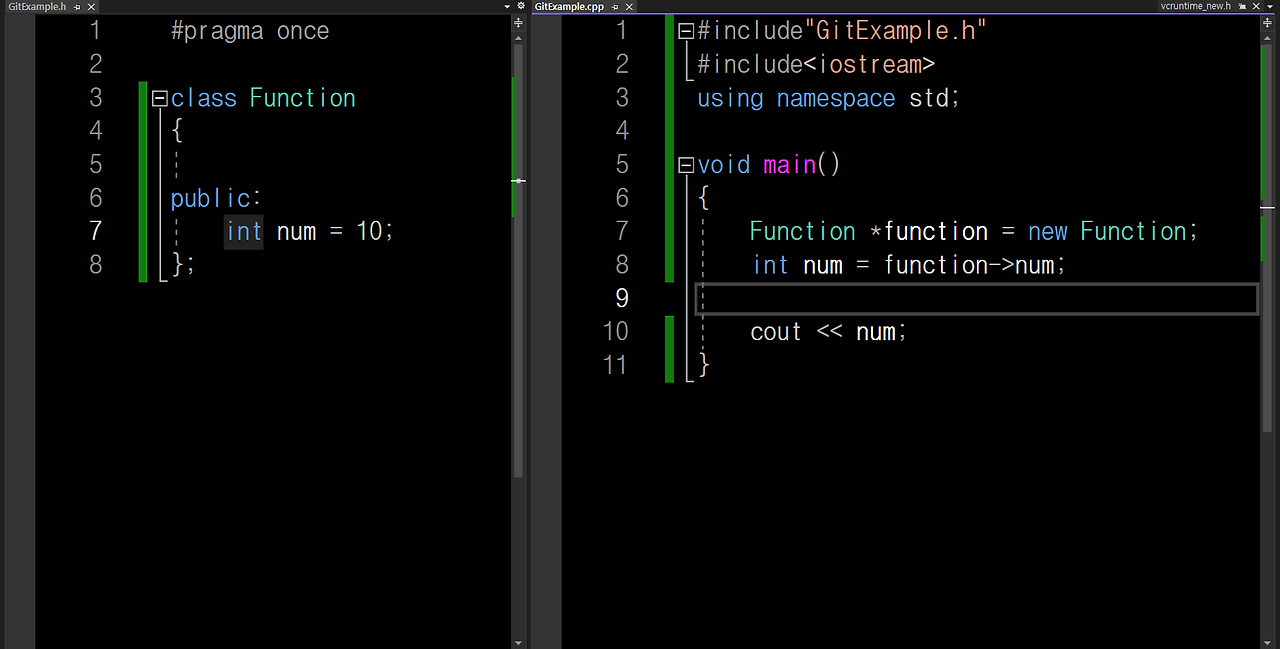
1. C:\GitExample 경로에 프로젝트를 만들고 cpp, h 파일을 만들어 줬다.

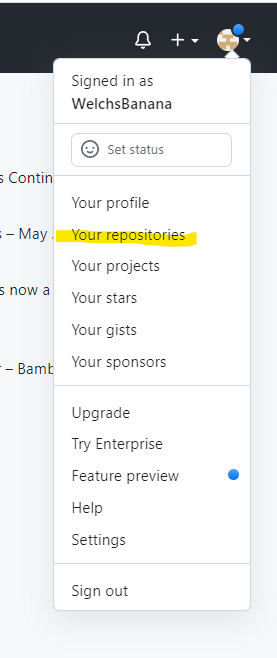
2. GitHub에서 원격 저장소 만들기

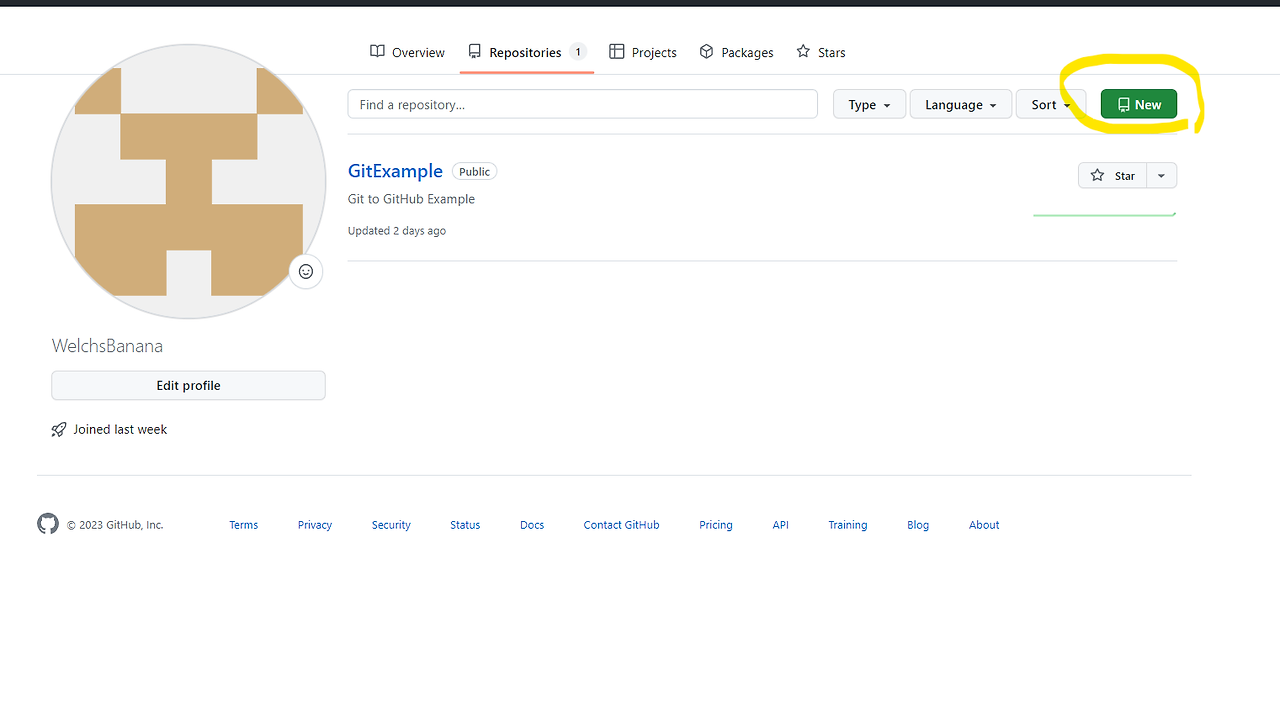
2. New 클릭.

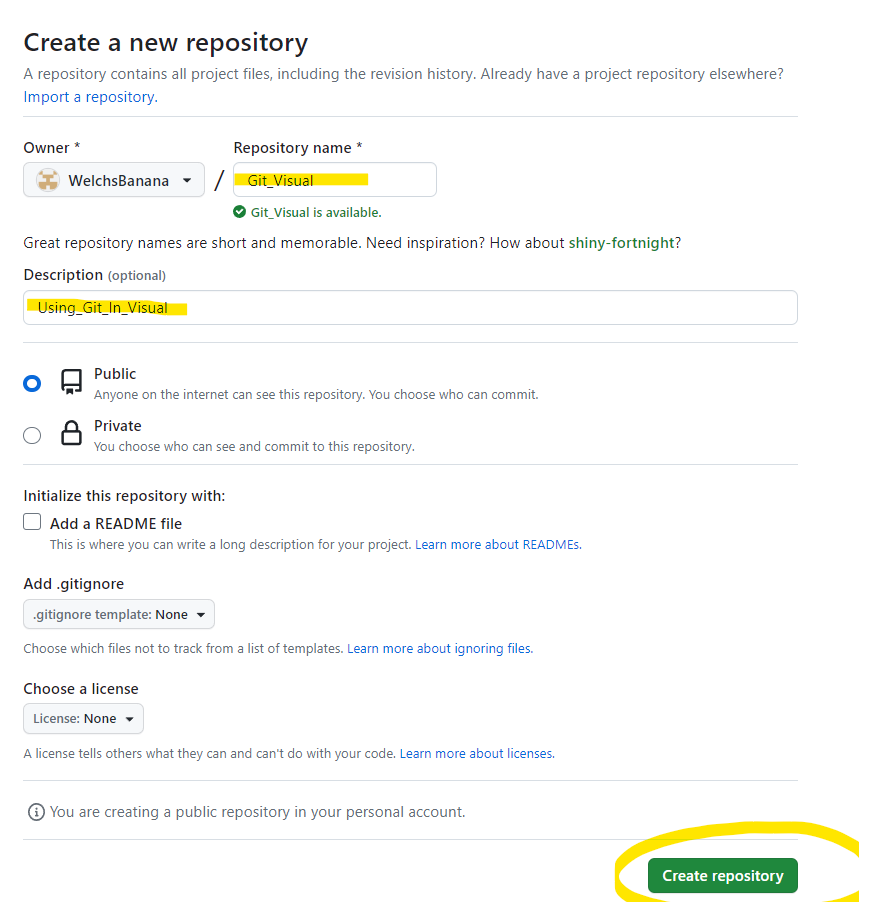
3. Repository name 작성 -> Description (optional) 작성 -> Create repository 클릭.

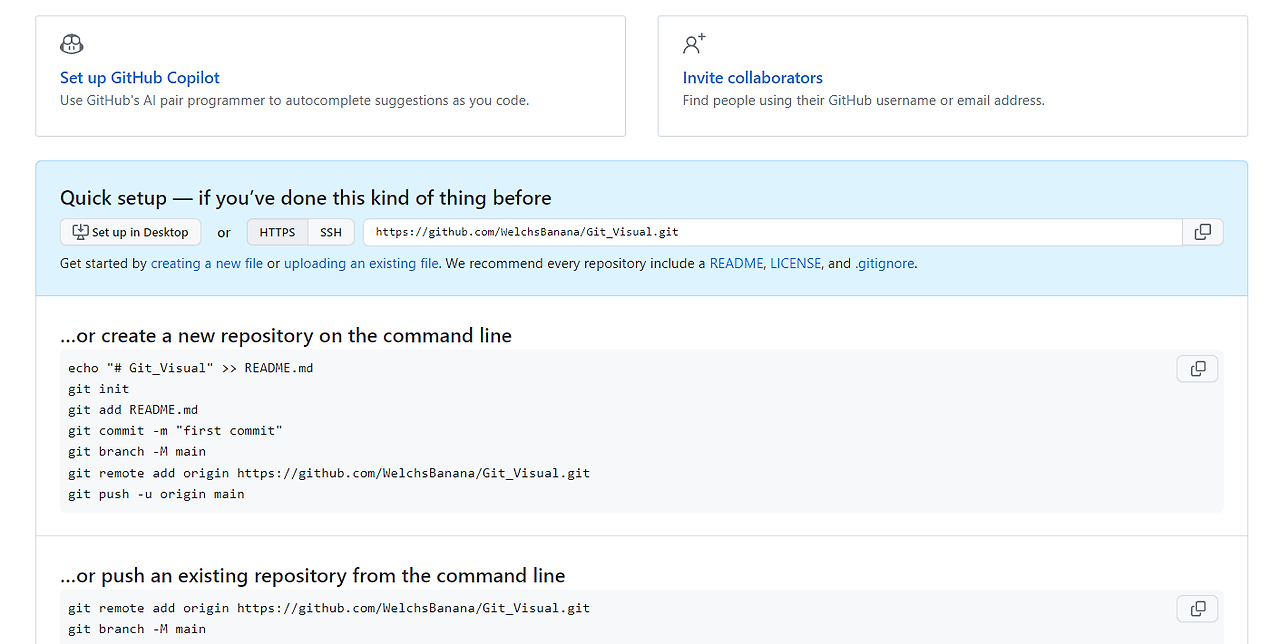
4. 원격 저장소 생성이 된 걸 확인.

3. Visual Studio에서 git 로컬 저장소 만들기 + 원격 저장소 연결
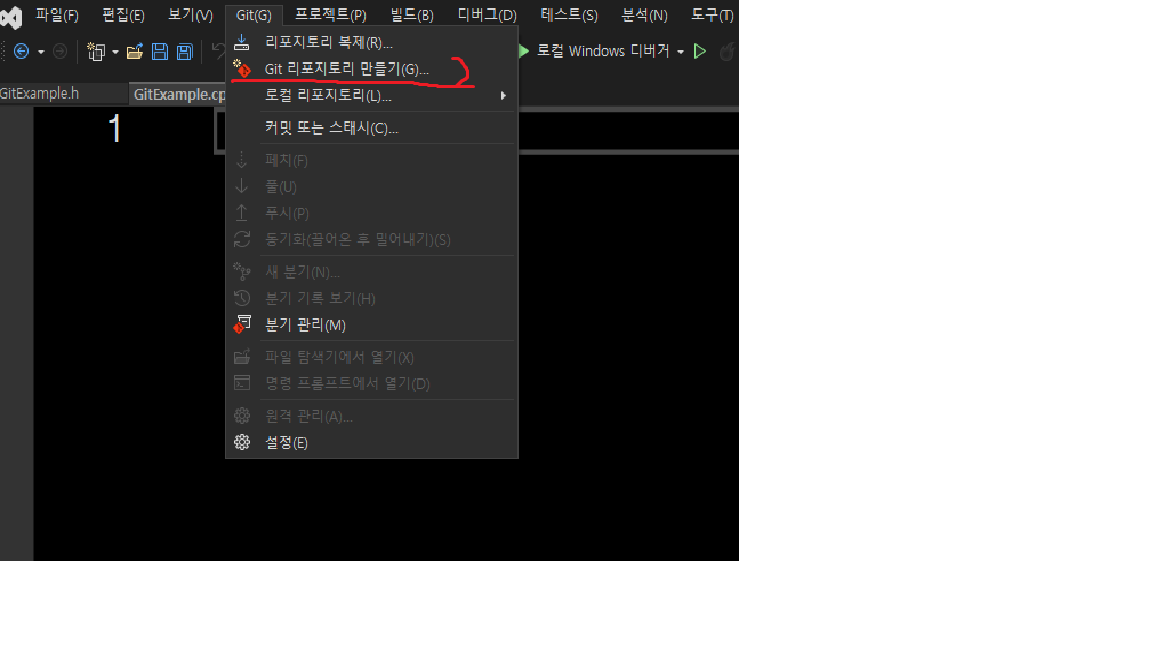
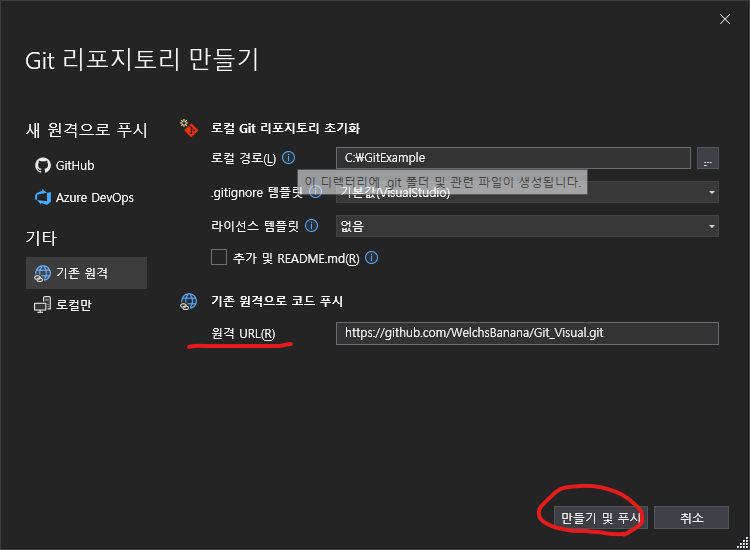
1. git -> git 리포지토리 만들기 클릭.

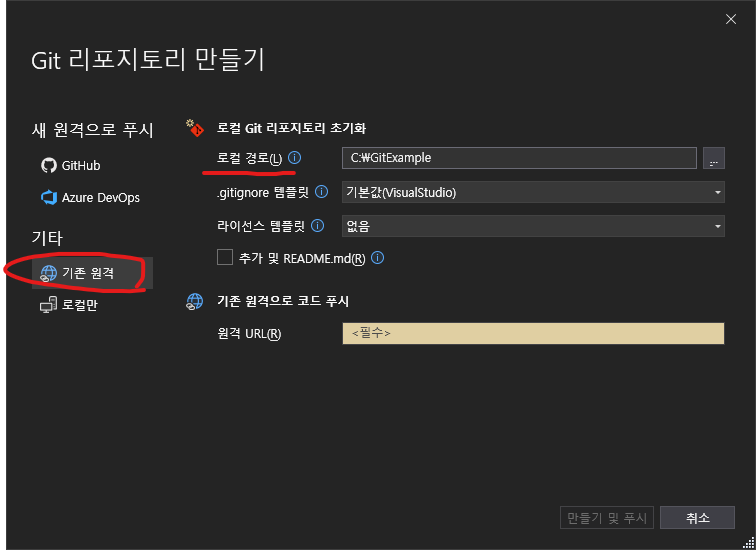
2. 기존 원격 클릭 -> 로컬 저장소 경로 선택(프로젝트 폴더)

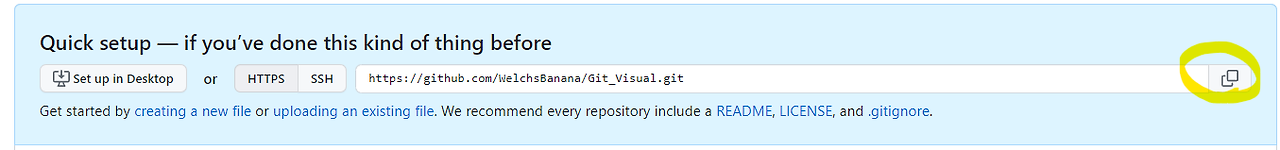
3. GitHub 사이트에 가서 원격 저장소 주소를 복사한다.

4. 원격 URL을 붙여 넣어준다. -> 만들기 및 푸시 클릭하여 초기 커밋과 푸시를 해준다.

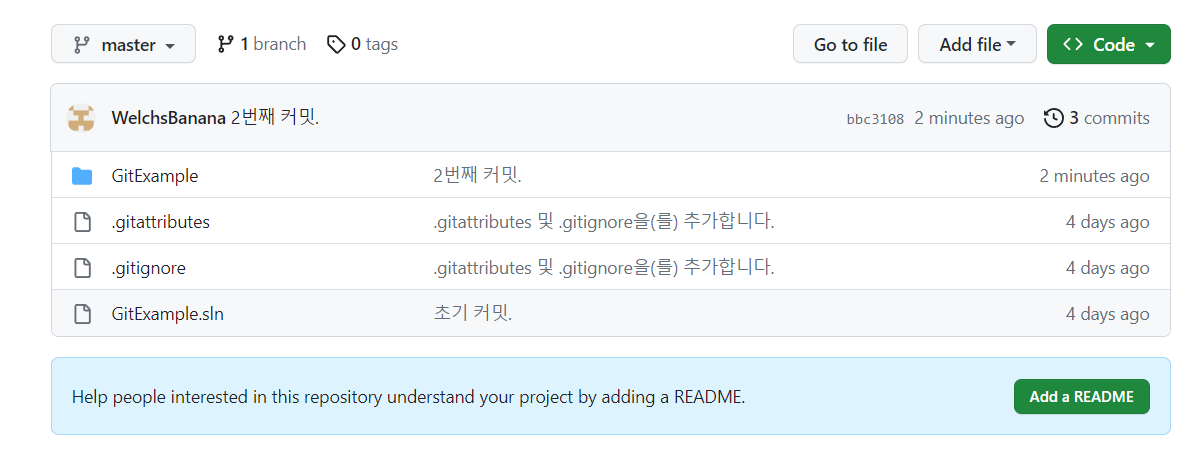
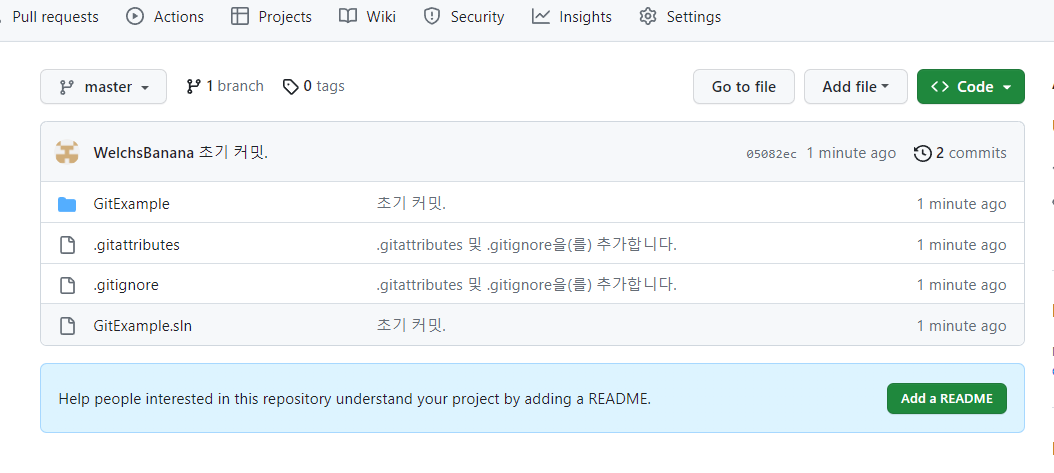
5. Git Hub 사이트에서 새로고침 -> 정상적으로 초기커밋과 Push 된 것을 확인 할 수 있다.

6. Visual Sutdio 하단에 버전관리 관련 아이콘들이 나온다.

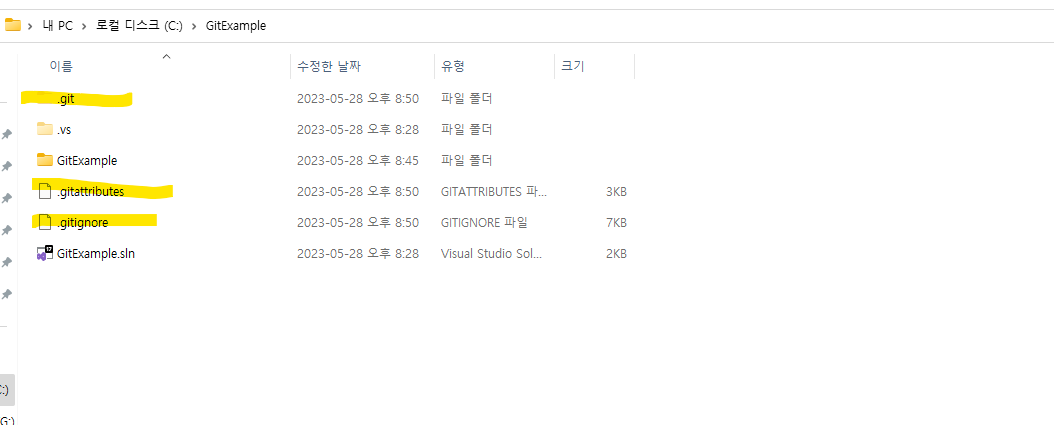
7. 프로젝트 폴더에 Git 관련 파일들이 생성 되었다.

4. 커밋하기
1. 아무내용을 적어준다.


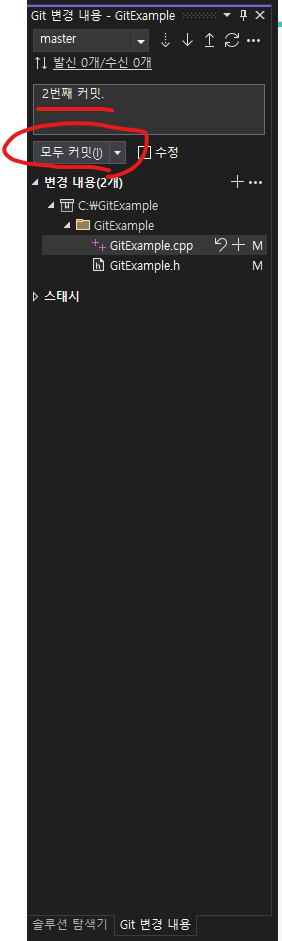
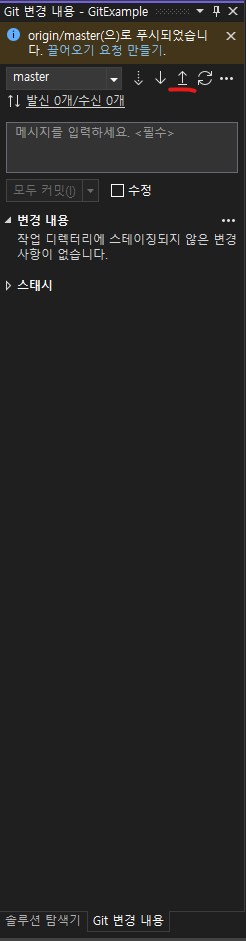
3. visual studio 오른쪽에 다음 같이 나온다. 변경 내용에 코딩을 한 cpp, h 파일이 있는 걸 확인 할 수 있다.

이제 커밋을 해보자. "2번째 커밋." 이라고 설명을 적어 준 후 모두 커밋 을 클릭하면 commit 완료된다.

- push 하기

push 확인 해 보기