OpenGL
[OpenGL] 선 그리기
Let it out
2024. 2. 14. 19:37
반응형
선을 그리는 방식 중 아래 3가지를 많이 사용한다.
GL_LINES
GL_LINE_STRIP
GL_LINE_LOOP
직접 사용해 보면서 차이점을 알아보면 된다.
선 1개 그리기
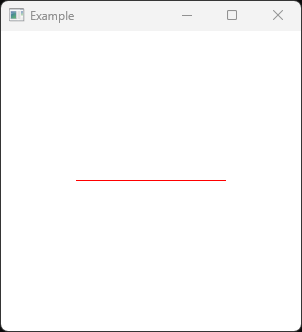
GL_LINES로 가로 선 그리기
#include <GL/freeglut.h>
void draw(void)
{
glClearColor(1.0f, 1.0f, 1.0f, 1.0f); //배경 색상 설정(흰색)
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); // 화면 초기화
glColor3f(1.0f, 0.0f, 0.0f); //빨간색
//glBegin() ~ glEnd() 사이에 코드 구현.
glBegin(GL_LINES); //도형 선택.
glVertex2f(-0.5f, 0.0f);
glVertex2f(0.5f, 0.0f);
glEnd();
glFlush();
}
int main(int argc, char** argv)
{
glutInit(&argc, argv);//윈도우 운영체제 연결
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGBA | GLUT_DEPTH);//디스플레이 모드
glutInitWindowPosition(700, 300);//윈도우 창 위치
glutCreateWindow("Example");//윈도우 창 타이틀
glOrtho(-1, +1, -1, +1, 0.0, 0.0); //평행 투영
glutDisplayFunc(draw); //display 해주기
glutMainLoop();
return 0;
}실행 결과

선 2개 그려서 십자가 그리기
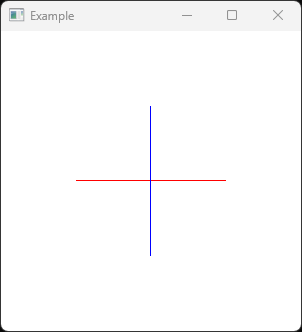
GL_LINES로 십자가 모양 그리기
#include <GL/freeglut.h>
void draw(void)
{
glClearColor(1.0f, 1.0f, 1.0f, 1.0f); //배경 색상 설정(흰색)
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); // 화면 초기화
glColor3f(1.0f, 0.0f, 0.0f); //빨간색
//glBegin() ~ glEnd() 사이에 코드 구현.
glBegin(GL_LINES); //도형 선택.
glVertex2f(-0.5f, -0.0f);
glVertex2f(0.5f, -0.0f);
glColor3f(0.0f, 0.0f, 1.0f); //파란색
glVertex2f(0.0f, 0.5f);
glVertex2f(0.0f, -0.5f);
glEnd();
glFlush();
}
int main(int argc, char** argv)
{
glutInit(&argc, argv);//윈도우 운영체제 연결
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGBA | GLUT_DEPTH);//디스플레이 모드
glutInitWindowPosition(700, 300);//윈도우 창 위치
glutCreateWindow("Example");//윈도우 창 타이틀
glOrtho(-1, +1, -1, +1, 0.0, 0.0); //평행 투영
glutDisplayFunc(draw); //display 해주기
glutMainLoop();
return 0;
}실행 결과

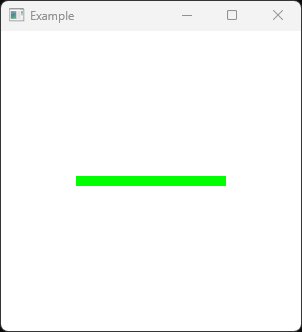
선 두께 설정하기
glLineWidth(10.0f); // 두께 설정
GL_LINES 대신 GL_LINE_LOOP를 사용했다.
#include <GL/freeglut.h>
void draw(void)
{
glClearColor(1.0f, 1.0f, 1.0f, 1.0f); //배경 색상 설정(흰색)
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); // 화면 초기화
glLineWidth(10.0f); // 선 두께 설정
glColor3f(0.0f, 1.0f, 0.0f); //초록색
//glBegin() ~ glEnd() 사이에 코드 구현.
glBegin(GL_LINE_LOOP); //도형 선택.
glVertex2f(-0.5f, 0.0f);
glVertex2f(0.5f, 0.0f);
glEnd();
glFlush();
}
int main(int argc, char** argv)
{
glutInit(&argc, argv);//윈도우 운영체제 연결
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGBA | GLUT_DEPTH);//디스플레이 모드
glutInitWindowPosition(700, 300);//윈도우 창 위치
glutCreateWindow("Example");//윈도우 창 타이틀
glOrtho(-1, +1, -1, +1, 0.0, 0.0); //평행 투영
glutDisplayFunc(draw); //display 해주기
glutMainLoop();
return 0;
}
실행 결과

반응형